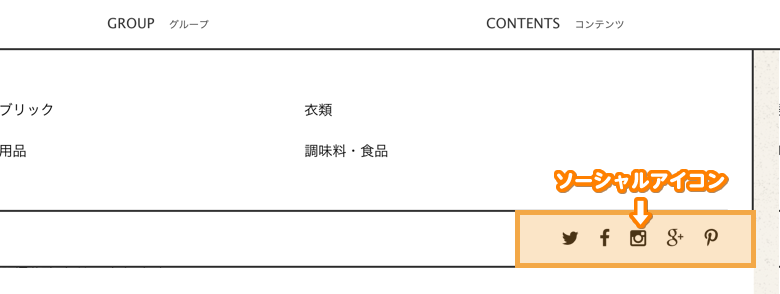
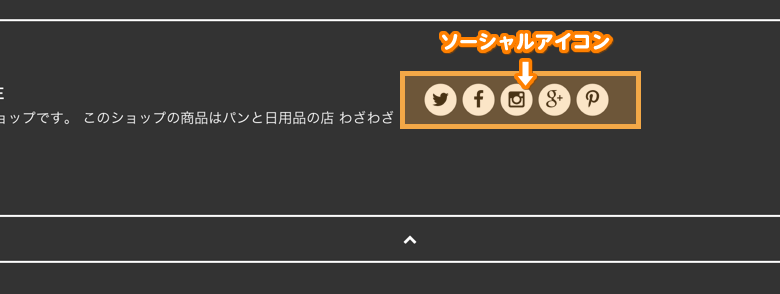
ソーシャルアイコンの設定方法
MANYでは、2021年3月31日より、管理画面の「ショップ作成」>「ショップ情報」>トップページから、ソーシャルアイコンを設定できるようになりました。詳しくはこちら >>
このページでは管理画面からSNSアイコン追加を行うための、既存テンプレートのアップデート方法を説明しています。
※2021年3月31日以降に追加されたテンプレートについては、以下の修正を行う必要はありません。
※2021年3月31日より前に追加されたテンプレートにて、既にご自身でソーシャルアイコンを設置されていた方はこちら


修正方法
1. [ショップ作成] → [デザイン] → MANYの[テンプレート編集]から共通の[HTML/CSS編集]をクリック2. 以下の通りにHTMLを編集します
HTML編集(5箇所)
■ 55行目
変更前
<{if $sns_link_twitter != "" || $sns_link_facebook != "" || $sns_link_instagram != "" || $sns_link_googleplus != "" || $sns_link_pinterest != ""}>
<{assign var="sns_link_flg" value=true}>
<{else}>
<{assign var="sns_link_flg" value=false}>
<{/if}>
変更後
<{if $twitter_url || $facebook_url || $instagram_url || $youtube_url}>
<{assign var="sns_link_flg" value=true}>
<{else}>
<{assign var="sns_link_flg" value=false}>
<{/if}>
■ 91〜129行目、165〜203行目、240〜278行目
変更前
<{if $sns_link_flg}>
<ul class="sns-list mnavi-bottom-list">
<{if $sns_link_twitter != ""}>
<li class="sns-list__unit mnavi-bottom-list__unit">
<a href="<{$sns_link_twitter}>" class="sns-list__link">
<i class="fa fa-lg fa-twitter"></i>
</a>
</li>
<{/if}>
<{if $sns_link_facebook != ""}>
<li class="sns-list__unit mnavi-bottom-list__unit">
<a href="<{$sns_link_facebook}>" class="sns-list__link">
<i class="fa fa-lg fa-facebook"></i>
</a>
</li>
<{/if}>
<{if $sns_link_instagram != ""}>
<li class="sns-list__unit mnavi-bottom-list__unit">
<a href="<{$sns_link_instagram}>" class="sns-list__link">
<i class="fa fa-lg fa-instagram"></i>
</a>
</li>
<{/if}>
<{if $sns_link_googleplus != ""}>
<li class="sns-list__unit mnavi-bottom-list__unit">
<a href="<{$sns_link_googleplus}>" class="sns-list__link">
<i class="fa fa-lg fa-google-plus"></i>
</a>
</li>
<{/if}>
<{if $sns_link_pinterest != ""}>
<li class="sns-list__unit mnavi-bottom-list__unit">
<a href="<{$sns_link_pinterest}>" class="sns-list__link">
<i class="fa fa-lg fa-pinterest-p"></i>
</a>
</li>
<{/if}>
</ul>
<{/if}>
変更後
<{if $sns_link_flg}>
<ul class="sns-list mnavi-bottom-list">
<{if $twitter_url}>
<li class="sns-list__unit mnavi-bottom-list__unit">
<a href="<{$twitter_url}>" target="_blank" class="sns-list__link">
<i class="fa fa-lg fa-twitter"></i>
</a>
</li>
<{/if}>
<{if $facebook_url}>
<li class="sns-list__unit mnavi-bottom-list__unit">
<a href="<{$facebook_url}>" target="_blank" class="sns-list__link">
<i class="fa fa-lg fa-facebook"></i>
</a>
</li>
<{/if}>
<{if $instagram_url}>
<li class="sns-list__unit mnavi-bottom-list__unit">
<a href="<{$instagram_url}>" target="_blank" class="sns-list__link">
<i class="fa fa-lg fa-instagram"></i>
</a>
</li>
<{/if}>
<{if $youtube_url}>
<li class="sns-list__unit mnavi-bottom-list__unit">
<a href="<{$youtube_url}>" target="_blank" class="sns-list__link">
<i class="fa fa-lg fa-youtube"></i>
</a>
</li>
<{/if}>
<!-- <li class="sns-list__unit mnavi-bottom-list__unit">
<a href="" class="sns-list__link">
<i class="fa fa-lg fa-pinterest-p"></i>
</a>
</li> -->
</ul>
<{/if}>
■ 1087行目
変更前
<{if $sns_link_flg}>
<div class="col col-sm-12 col-lg-4">
<ul class="sns-list">
<{if $sns_link_twitter != ""}>
<li class="sns-list__unit">
<a href="<{$sns_link_twitter}>" class="sns-list__link">
<span class="fa-stack fa-lg">
<i class="fa fa-circle fa-stack-2x fa-inverse"></i>
<i class="fa fa-twitter fa-stack-1x"></i>
</span>
</a>
</li>
<{/if}>
<{if $sns_link_facebook != ""}>
<li class="sns-list__unit">
<a href="<{$sns_link_facebook}>" class="sns-list__link">
<span class="fa-stack fa-lg">
<i class="fa fa-circle fa-stack-2x fa-inverse"></i>
<i class="fa fa-facebook fa-stack-1x"></i>
</span>
</a>
</li>
<{/if}>
<{if $sns_link_instagram != ""}>
<li class="sns-list__unit">
<a href="<{$sns_link_instagram}>" class="sns-list__link">
<span class="fa-stack fa-lg">
<i class="fa fa-circle fa-stack-2x fa-inverse"></i>
<i class="fa fa-instagram fa-stack-1x"></i>
</span>
</a>
</li>
<{/if}>
<{if $sns_link_googleplus != ""}>
<li class="sns-list__unit">
<a href="<{$sns_link_googleplus}>" class="sns-list__link">
<span class="fa-stack fa-lg">
<i class="fa fa-circle fa-stack-2x fa-inverse"></i>
<i class="fa fa-google-plus fa-stack-1x"></i>
</span>
</a>
</li>
<{/if}>
<{if $sns_link_pinterest != ""}>
<li class="sns-list__unit">
<a href="<{$sns_link_pinterest}>" class="sns-list__link">
<span class="fa-stack fa-lg">
<i class="fa fa-circle fa-stack-2x fa-inverse"></i>
<i class="fa fa-pinterest-p fa-stack-1x"></i>
</span>
</a>
</li>
<{/if}>
</ul>
</div>
<{/if}>
変更後
<div class="col col-sm-12 col-lg-4">
<ul class="sns-list">
<{if $twitter_url}>
<li class="sns-list__unit">
<a href="<{$twitter_url}>" target="_blank" class="sns-list__link">
<span class="fa-stack fa-lg">
<i class="fa fa-circle fa-stack-2x fa-inverse"></i>
<i class="fa fa-twitter fa-stack-1x"></i>
</span>
</a>
</li>
<{/if}>
<{if $facebook_url}>
<li class="sns-list__unit">
<a href="<{$facebook_url}>" target="_blank" class="sns-list__link">
<span class="fa-stack fa-lg">
<i class="fa fa-circle fa-stack-2x fa-inverse"></i>
<i class="fa fa-facebook fa-stack-1x"></i>
</span>
</a>
</li>
<{/if}>
<{if $instagram_url}>
<li class="sns-list__unit">
<a href="<{$instagram_url}>" target="_blank" class="sns-list__link">
<span class="fa-stack fa-lg">
<i class="fa fa-circle fa-stack-2x fa-inverse"></i>
<i class="fa fa-instagram fa-stack-1x"></i>
</span>
</a>
</li>
<{/if}>
<{if $youtube_url}>
<li class="sns-list__unit">
<a href="<{$youtube_url}>" target="_blank" class="sns-list__link">
<span class="fa-stack fa-lg">
<i class="fa fa-circle fa-stack-2x fa-inverse"></i>
<i class="fa fa-youtube fa-stack-1x"></i>
</span>
</a>
</li>
<{/if}>
<!-- <li class="sns-list__unit">
<a href="" class="sns-list__link">
<span class="fa-stack fa-lg">
<i class="fa fa-circle fa-stack-2x fa-inverse"></i>
<i class="fa fa-pinterest-p fa-stack-1x"></i>
</span>
</a>
</li> -->
</ul>
</div>
■ 24行目〜35行目
以下は削除してください
<{* ↓↓↓↓↓----------- ソーシャルアイコン - 設置箇所 -----------↓↓↓↓↓ *}>
<{*
「var="tw" value="ソーシャルアイコンリンク先-twitter"」となります。(例えばこの場合twitter)
ソーシャルアイコンリンク先部分を任意に差し替えてご利用下さい。
不要の場合には、「var="tw" value=""」としていただければ非表示となります。
*}>
<{assign var="sns_link_twitter" value="ソーシャルアイコンリンク先-twitter"}>
<{assign var="sns_link_facebook" value="ソーシャルアイコンリンク先-facebook"}>
<{assign var="sns_link_instagram" value="ソーシャルアイコンリンク先-instagram"}>
<{assign var="sns_link_googleplus" value="ソーシャルアイコンリンク先-googleplus"}>
<{assign var="sns_link_pinterest" value="ソーシャルアイコンリンク先-pinterest"}>
<{* ↑↑↑↑↑---------- //ソーシャルアイコン - 設置箇所 ----------↓↓↓↓↓ *}>
3. 変更しましたら、[更新]ボタンをクリック
4. サイトにアクセスして変更が反映されている事を確認します。
※指定している行数は目安です。カスタマイズ状況によっては行数が異なる場合があります。
PICK UP ITEMピックアップ商品
-
 ゲランドの塩
ゲランドの塩
1,164円(税込)
-
 Saturnia Tivoli(サタルニアチボリ)ディナープレート 23cm
Saturnia Tivoli(サタルニアチボリ)ディナープレート 23cm
1,426円(税込)
-
 白木屋傳兵衛 不精長柄箒 全長75cm〜80cm
白木屋傳兵衛 不精長柄箒 全長75cm〜80cm
3,926円(税込)
-
 亀の子だわし パームチビッコ
亀の子だわし パームチビッコ
381円(税込)
-
 ねば塾 化粧石鹸やさしいせおと
ねば塾 化粧石鹸やさしいせおと
321円(税込)
-
 シルクとコットンの腹巻き
シルクとコットンの腹巻き
2,317円(税込)
-
 後藤睦 パン木皿 6寸 18cm
後藤睦 パン木皿 6寸 18cm
3,089円(税込)
-
 不知火ジュース
不知火ジュース
499円(税込)
-
 東屋 銅のやかん
東屋 銅のやかん
19,008円(税込)
-
 ウール レッグウォーマー
ウール レッグウォーマー
3,564円(税込)
-
 ガラス工房 橙 ワイングラス
ガラス工房 橙 ワイングラス
5,346円(税込)
-
 ALDINアルディン つばめトルション
ALDINアルディン つばめトルション
2,851円(税込)
-
 わざわざオリジナル 後藤睦 カッティングボード 小
わざわざオリジナル 後藤睦 カッティングボード 小
8,910円(税込)
-
 わざわざのパンセット
わざわざのパンセット
4,782円(税込)
最近チェックした商品
最近チェックした商品はまだありません。