コンテンツ中部バナーの差替方法
ご注意:こちらの設定方法は上級者モードでのご案内になります。初心者モードをご利用中の場合は、上級者モードへの切替をお願いいたします。【切替方法はこちら】

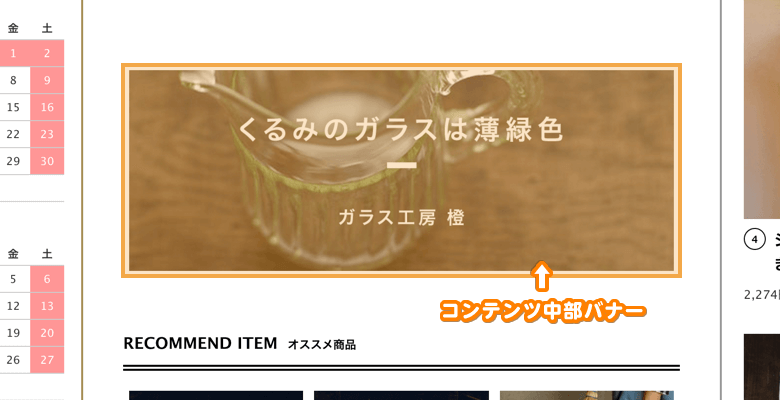
MANYではコンテンツ中部へバナーを設置する事ができます。(1箇所あります)
ここではコンテンツ中部バナーの差替方法を解説します。
-
初めにバナーを設定します。
バナーを作成し、画像ファイル管理からファイルをアップロードします。サンプルサイトではバナーサイズが横925px×縦342pxになります。
[ショップ作成] → [画像ファイル管理]をクリックすると、画像ファイル管理がポップアップにて表示されます。 - 作成したバナーを選択し[アップロード]ボタンをクリック。
-
ファイル確認から作成したバナーをクリックするとプレビュー画像と画像URLが表示されます。プレビュー画像が作成した差替用のバナーである事を確認します。
画像URLを全選択しコピーしておきます。 - [ショップ作成] → [デザイン] → 利用中のテンプレートの[デザイン編集]からトップの[HTML/CSS編集]をクリックします。
-
下記を変更します。変更箇所はページ内に1カ所
(ページ内検索にて「コンテンツ中部バナー - 画像設置箇所」で探すと便利です。)
こちらに先程コピーした画像URLををペーストしバナーを設置します。(value="こちらにペースト")<{assign var="bnr_contents_main_01" value="//img.shop-pro.jp/tmpl_img/82/img_contents_bnr.png"}> -
次にリンク先を変更します。変更箇所はページ内に1カ所
(ページ内検索にて「コンテンツ中部バナー - リンク先・代替テキスト設置箇所」で探すと便利です。)
<a href="リンク先URL"><img src="<{$bnr_contents_main_0X}>" alt="代替テキスト" />となります。
<ul class="contents-main-banner-list unstyled row"> <{if $bnr_contents_main_01 != ""}> <li class="contents-main-banner-list__unit col col-lg-12"> <a href=""> <img src="<{$bnr_contents_main_01}>" alt="" /> </a> </li> <{/if}> </ul> - 変更しましたら、[更新]ボタンをクリック。
- サイトにアクセスして変更が反映されている事を確認します。
PICK UP ITEMピックアップ商品
-
 ゲランドの塩
ゲランドの塩
1,164円(税込)
-
 Saturnia Tivoli(サタルニアチボリ)ディナープレート 23cm
Saturnia Tivoli(サタルニアチボリ)ディナープレート 23cm
1,426円(税込)
-
 白木屋傳兵衛 不精長柄箒 全長75cm〜80cm
白木屋傳兵衛 不精長柄箒 全長75cm〜80cm
3,926円(税込)
-
 亀の子だわし パームチビッコ
亀の子だわし パームチビッコ
381円(税込)
-
 ねば塾 化粧石鹸やさしいせおと
ねば塾 化粧石鹸やさしいせおと
321円(税込)
-
 シルクとコットンの腹巻き
シルクとコットンの腹巻き
2,317円(税込)
-
 後藤睦 パン木皿 6寸 18cm
後藤睦 パン木皿 6寸 18cm
3,089円(税込)
-
 不知火ジュース
不知火ジュース
499円(税込)
-
 東屋 銅のやかん
東屋 銅のやかん
19,008円(税込)
-
 ウール レッグウォーマー
ウール レッグウォーマー
3,564円(税込)
-
 ガラス工房 橙 ワイングラス
ガラス工房 橙 ワイングラス
5,346円(税込)
-
 ALDINアルディン つばめトルション
ALDINアルディン つばめトルション
2,851円(税込)
-
 わざわざオリジナル 後藤睦 カッティングボード 小
わざわざオリジナル 後藤睦 カッティングボード 小
8,910円(税込)
-
 わざわざのパンセット
わざわざのパンセット
4,782円(税込)