ソーシャルアイコンへのリンク設定方法
ご注意:こちらの設定方法は上級者モードでのご案内になります。初心者モードをご利用中の場合は、上級者モードへの切替をお願いいたします。【切替方法はこちら】


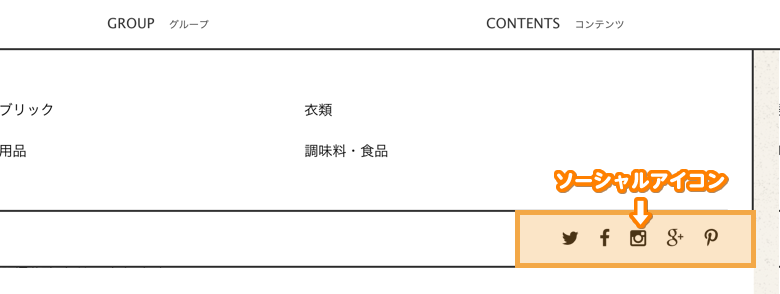
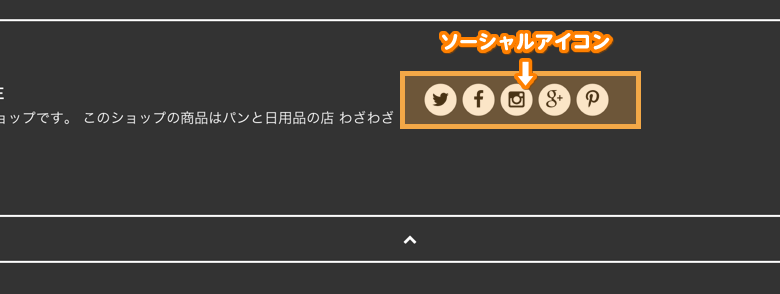
MANYではスクロールにて表示されるナビゲーション内およびフッターへソーシャルアイコンへのリンク設定を設置する事ができます。
ここではソーシャルアイコンへのリンク設定方法を解説します。
- [ショップ作成] → [デザイン]から利用中のテンプレートの[デザイン編集]をクリックします。
- 共通のHTML編集をクリックします。
-
下記を変更します。変更箇所はページ内に1カ所
(ページ内検索にて「ソーシャルアイコン - 設置箇所」で探すと便利です。)
ソーシャルアイコンリンク先へそれぞれ設置したいリンク先を任意で差し替えてご利用ください。<{assign var="sns_link_twitter" value="ソーシャルアイコンリンク先-twitter"}> <{assign var="sns_link_facebook" value="ソーシャルアイコンリンク先-facebook"}> <{assign var="sns_link_instagram" value="ソーシャルアイコンリンク先-instagram"}> <{assign var="sns_link_googleplus" value="ソーシャルアイコンリンク先-googleplus"}> <{assign var="sns_link_pinterest" value="ソーシャルアイコンリンク先-pinterest"}> - 変更しましたら、[更新]ボタンをクリック。
- サイトにアクセスして変更が反映されている事を確認します。
PICK UP ITEMピックアップ商品
-
 ゲランドの塩
ゲランドの塩
1,164円(税込)
-
 Saturnia Tivoli(サタルニアチボリ)ディナープレート 23cm
Saturnia Tivoli(サタルニアチボリ)ディナープレート 23cm
1,426円(税込)
-
 白木屋傳兵衛 不精長柄箒 全長75cm〜80cm
白木屋傳兵衛 不精長柄箒 全長75cm〜80cm
3,926円(税込)
-
 亀の子だわし パームチビッコ
亀の子だわし パームチビッコ
381円(税込)
-
 ねば塾 化粧石鹸やさしいせおと
ねば塾 化粧石鹸やさしいせおと
321円(税込)
-
 シルクとコットンの腹巻き
シルクとコットンの腹巻き
2,317円(税込)
-
 後藤睦 パン木皿 6寸 18cm
後藤睦 パン木皿 6寸 18cm
3,089円(税込)
-
 不知火ジュース
不知火ジュース
499円(税込)
-
 東屋 銅のやかん
東屋 銅のやかん
19,008円(税込)
-
 ウール レッグウォーマー
ウール レッグウォーマー
3,564円(税込)
-
 ガラス工房 橙 ワイングラス
ガラス工房 橙 ワイングラス
5,346円(税込)
-
 ALDINアルディン つばめトルション
ALDINアルディン つばめトルション
2,851円(税込)
-
 わざわざオリジナル 後藤睦 カッティングボード 小
わざわざオリジナル 後藤睦 カッティングボード 小
8,910円(税込)
-
 わざわざのパンセット
わざわざのパンセット
4,782円(税込)
最近チェックした商品
最近チェックした商品はまだありません。